وب سایت های خوب طراحی شده چیزهای فراتر از زیبایی را ارائه می دهند. آنها بازدیدکنندگان را به خود جلب می کنند و به مردم کمک می کنند تا از طریق شاخص های مختلف ، شامل تصاویر ، متن و تعاملات ، محصول ، شرکت و مارک تجاری را درک کنند. این بدان معنی است که هر عنصر سایت شما باید در جهت هدفی مشخص کار کند.
اما چگونه می توان به آن ترکیب هماهنگ عناصر دست یافت؟ از طریق یک فرآیند جامع طراحی وب که هم شکل و هم عملکرد را در نظر می گیرد.
برای من مراحل طراحی وب سایت به سئو چیست 7 مرحله نیاز دارد:
شناسایی هدف: جایی که من با مشتری کار می کنم تا تعیین کنم وب سایت جدید باید چه اهدافی را برآورده کند. یعنی چه ، هدف آن چیست.
تعریف محدوده: هنگامی که اهداف سایت را شناختیم ، می توانیم دامنه پروژه را تعریف کنیم. یعنی چه صفحات وب و ویژگی های سایت برای تحقق هدف و جدول زمانی ساخت آن نیاز دارد.
ایجاد نقشه سایت و فریم وایر: با دامنه ای که به خوبی مشخص شده باشد ، می توانیم نقشه سایت را شروع کنیم و تعریف کنیم که چگونه محتوا و ویژگی هایی که در تعریف دامنه تعریف کردیم به هم پیوند می خورند.
ایجاد محتوا: اکنون که تصویری بزرگتر از سایت در ذهن داریم ، می توانیم شروع به ایجاد محتوا برای صفحات جداگانه کنیم ، همیشه بهینه سازی موتور جستجو (SEO) را در ذهن داشته باشیم تا به تمرکز صفحات روی یک موضوع واحد کمک کنیم. داشتن محتوای واقعی برای کار با مرحله بعدی ما بسیار حیاتی است:
عناصر بصری: با وجود معماری سایت و برخی مطالب موجود ، می توانیم روی مارک ویژوال کار کنیم. بسته به مشتری ، این ممکن است از قبل به خوبی تعریف شده باشد ، اما شما همچنین ممکن است سبک بصری را از ابتدا تعریف کنید. ابزارهایی مانند کاشی های سبک ، تابلوهای خلقی و کلاژ عناصر می توانند به این روند کمک کنند.
آزمایش: تاکنون ، همه صفحات خود را دریافت کرده اید و نحوه نمایش آنها برای بازدیدکننده سایت را تعریف کرده اید ، بنابراین وقت آن رسیده است که مطمئن شوید همه آنها کار می کنند. مرور دستی سایت را در انواع دستگاه ها با خزنده های سایت خودکار ترکیب کنید تا از مشکلات تجربه کاربر گرفته تا لینک های خراب ساده ، موارد را شناسایی کنید.
راه اندازی: هنگامی که همه چیز به زیبایی کار می کند ، زمان برنامه ریزی و اجرای راه اندازی سایت شما فرا رسیده است! این باید شامل برنامه ریزی هم برای زمان راه اندازی و هم برای استراتژی های ارتباطی باشد - یعنی چه زمانی راه اندازی می کنید و چگونه دنیا را مطلع می کنید؟ پس از آن ، زمان شکستن حباب است.
اکنون که روند کار را به طور خلاصه شرح دادیم ، بیایید کمی بیشتر به عمق هر مرحله بپردازیم.
فرآیند طراحی وب در 7 مرحله ساده
برای طراحی ، ساخت و راه اندازی وب سایت خود ، مهم است که این مراحل را دنبال کنید:
1. شناسایی هدف
tom cruise به من کمک کن gif کمک کنم
مرحله اولیه درمورد درک چگونگی کمک به مشتری است.
در این مرحله اولیه ، طراح باید هدف نهایی طراحی وب سایت را مشخص کند ، معمولاً در همکاری نزدیک با مشتری یا سایر سهامداران. س Quesالاتی که می توان در این مرحله از مراحل طراحی و توسعه وب سایت کشف و پاسخ داد ، شامل موارد زیر است:
سایت برای چه کسانی است؟
آنها انتظار دارند چه چیزی را در آنجا پیدا کنند یا انجام دهند؟
آیا هدف اصلی این وب سایت اطلاع رسانی ، (تجارت الکترونیکی ، کسی؟) یا سرگرمی است؟
آیا وب سایت باید پیام اصلی یک مارک را به وضوح انتقال دهد یا بخشی از یک استراتژی مارک تجاری گسترده تر با تمرکز منحصر به فرد خود است؟
چه سایت های رقیبی وجود دارد ، و چگونه باید از این سایت الهام گرفته شود / متفاوت از آن رقبا؟
این مهمترین قسمت در هر فرآیند توسعه وب است. اگر به طور خلاصه به همه این س questionsالات کاملاً واضح پاسخ داده نشود ، کل پروژه می تواند در مسیر نادرستی پیش رود.
ممکن است نوشتن یک یا چند هدف مشخص یا خلاصه یک پاراگراف از اهداف مورد انتظار مفید باشد. این به قرار دادن طرح در مسیر درست کمک می کند. اطمینان حاصل کنید که مخاطبان وب سایت را می فهمید و دانش عملی رقابت را توسعه می دهید.
برای اطلاعات بیشتر در مورد این مرحله طراحی ، "روند طراحی مدرن وب: تعیین اهداف" را بررسی کنید.
ابزارهای مرحله شناسایی هدف وب سایت
مخاطبان
مختصر خلاقانه
رقبا تحلیل می کند
ویژگی های مارک
2. تعریف دامنه
یکی از رایج ترین و دشوارترین مشکلات گریبانگیر پروژه های طراحی وب ، دامنه خزش است. مشتری با یک هدف در نظر دارد ، اما این به تدریج در طول فرایند طراحی گسترش می یابد ، تکامل می یابد یا تغییر می کند - و مورد بعدی که می دانید ، شما نه تنها یک وب سایت ، بلکه یک برنامه وب ، ایمیل نیز طراحی و ساخت می کنید. ، و اعلان ها را فشار دهید.
این لزوما مشکلی برای طراحان نیست ، زیرا اغلب می تواند منجر به کار بیشتر شود. اما اگر افزایش انتظارات با افزایش بودجه یا جدول زمانی مطابقت نداشته باشد ، این پروژه می تواند به سرعت کاملاً غیر واقعی شود.
نمودار گانت
آناتومی نمودار گانت.
نمودار گانت ، که جزئیات یک جدول زمانی واقع گرایانه برای پروژه را شامل می شود ، از جمله علائم مهم ، می تواند به تعیین مرزها و مهلت های قابل دستیابی کمک کند. این یک مرجع بسیار ارزشمند برای طراحان و مشتریان فراهم می کند و به شما کمک می کند تا همه افراد معطوف به کار و اهداف موجود باشند.

حالت تمام صفحه با نوار منو
اگر می خواهید کمی بیشتر به خود فرصت کار دهید ، می توانید به حالت دوم صفحه نمایش از سه حالت فتوشاپ بروید ، معروف به حالت تمام صفحه با نوار منو. برای انتخاب آن ، به منوی View بروید ، حالت Screen را انتخاب کنید ، و سپس حالت Full Screen Mode With Menu Bar را انتخاب کنید. یا ، یک راه سریعتر این است که روی نماد حالت صفحه در پایین نوار ابزار کلیک کرده و نگه دارید و سپس حالت Full Screen Mode With Menu Bar را از لیست انتخاب کنید:
انتخاب حالت تمام صفحه با نوار منو از نوار ابزار در فتوشاپ.
انتخاب "حالت تمام صفحه با نوار منو" از نوار ابزار.
حالت تمام صفحه با نوار منو هر عنصر رابطی را که بخشی از پنجره سند بود پنهان می کند. این شامل برگه در بالا ، میله های پیمایش در سمت راست و پایین تصویر و نوار وضعیت در پایین سمت چپ پنجره سند است. همچنین این دکمه ها برای به حداقل رساندن ، به حداکثر رساندن و بسته شدن فتوشاپ که به طور معمول در سمت چپ بالای رابط وجود دارد ، پنهان می شود. همچنین ، اگر دو یا چند تصویر در اسناد جداگانه جداگانه داشته باشید ، فقط سند فعال قابل مشاهده است. سایر عناصر رابط Photoshop (نوار ابزار ، پانل ها ، نوار منو و نوار گزینه ها) در صفحه باقی می مانند:
حالت تمام صفحه با حالت صفحه نمایش نوار منو در فتوشاپ.
حالت تمام صفحه با نوار منو هر عنصر رابط مربوط به خود پنجره سند را پنهان می کند.
حالت تمام صفحه
برای به حداکثر رساندن کامل منطقه کاری خود ، به حالت سوم حالت سه صفحه فتوشاپ بروید که به عنوان حالت تمام صفحه شناخته می شود. می توانید با رفتن به منوی View در بالای صفحه ، انتخاب گزینه Screen Mode و سپس انتخاب حالت تمام صفحه ، آن را انتخاب کنید. یا ، روی نماد حالت صفحه در پایین نوار ابزار کلیک کرده و نگه دارید و حالت Full Screen Mode را از فهرست انتخاب کنید:
انتخاب حالت تمام صفحه از نوار ابزار در فتوشاپ.
انتخاب "حالت تمام صفحه" از نوار ابزار.
اگر این اولین باری است که حالت تمام صفحه را انتخاب می کنید ، فتوشاپ با باز کردن یک جعبه محاوره ای ، اصول کارکرد حالت تمام صفحه را توضیح می دهد. در یک لحظه با جزئیات بیشتر توضیح خواهم داد اگر نمی خواهید هر بار که به حالت تمام صفحه بروید این پیام را ببینید ، روی کادر تأیید دوباره نشان داده نشود کلیک کنید. سپس ، روی دکمه تمام صفحه کلیک کنید:
دستورالعمل های حالت تمام صفحه در فتوشاپ.
فتوشاپ قبل از استفاده از حالت Full Screen Mode نحوه کارکرد آن را توضیح می دهد.
در حالت تمام صفحه ، فتوشاپ به طور کامل رابط کاربری را پنهان می کند. این فقط تصویر خود را قابل مشاهده می کند و کل صفحه را به منطقه کار تبدیل می کند:
حالت تمام صفحه فتوشاپ
شاید به نظر نرسد اما این تصویر هنوز در فتوشاپ باز است. حالت تمام صفحه رابط را پنهان می کند.
دسترسی به رابط از طرفین
ممکن است فکر کنید ، "Gee ، این واقعا عالی است ، اما چگونه قرار است من با رابط کاربری کاملا مخفی کار کنم؟" خوب ، اگر اتفاقاً همه آنها را به خاطر بسپارید ، همیشه می توانید به میانبرهای صفحه کلید فتوشاپ اعتماد کنید. اما در واقع نیازی نیست که یک متخصص فتوشاپ یا یک کاربر قدرت برای کار در حالت تمام صفحه باشید. روشی آسان برای بازگرداندن رابط کاربری در صورت نیاز وجود دارد.
نمایش نوار ابزار در حالت تمام صفحه
برای نشان دادن نوار ابزار به طور موقت ، بنابراین می توانید ابزار را در حالت تمام صفحه تغییر دهید ، کافیست نشانگر موشواره را در هر نقطه از لبه سمت چپ صفحه قرار دهید. پس از انتخاب ابزاری ، نشانگر ماوس را از لبه بکشید و نوار ابزار ناپدید شود:
نمایش پانل ابزارها به طور موقت در حالت تمام صفحه.
در حالت تمام صفحه ، نشانگر ماوس را به لبه سمت چپ منتقل کنید تا نوار ابزار نشان داده شود.
نمایش پانل ها در حالت تمام صفحه
برای نشان دادن موقت پانل ها در حالت Full Screen Mode ، نشانگر موشواره را در هر نقطه از لبه سمت راست صفحه قرار دهید. بعد از اتمام کار با پنل ها ، مکان نما را از لبه دور کنید تا یک بار دیگر پنهان شود:
نمایش پنلها در امتداد سمت راست رابط در حالت تمام صفحه.

خوشبختانه یک راه آسان برای غلبه بر این مشکل وجود دارد و آن هم استفاده از حالت های صفحه نمایش فتوشاپ است. Screen Mode کنترل می کند که چه مقدار از رابط کاربری فتوشاپ بر روی صفحه شما نمایش داده می شود و سه حالت صفحه برای انتخاب وجود دارد. حالت استاندارد صفحه نمایش ، تمام رابط را نشان می دهد. این حالت به طور پیش فرض از فتوشاپ استفاده می کند و بیشترین فضای را به خود اختصاص می دهد. اما یک گزینه Full Screen Mode With Menu Bar نیز وجود دارد که برخی از عناصر رابط ، اما نه همه را پنهان می کند. و یک حالت تمام صفحه در فتوشاپ وجود دارد که به طور کامل رابط کاربری را پنهان می کند و به تصویر شما امکان دسترسی کامل به کل صفحه را می دهد.
در این آموزش ، ما به هر یک از سه حالت صفحه Photoshop نگاه خواهیم کرد و نحوه جابجایی بین آنها را یاد خواهیم گرفت. همچنین با استفاده از ترفندهای دستی صفحه کلید می توان از این ویژگی عالی نهایت استفاده را برد. من این آموزش را برای Photoshop CC به روز کرده ام اما همه چیز با Photoshop CS6 کاملا سازگار است. این درس 10 از 10 مجموعه ما در یادگیری رابط فتوشاپ است. بیا شروع کنیم!
این آموزش را به صورت PDF آماده چاپ بارگیری کنید!
حالت های صفحه را از کجا پیدا کنید
دو مکان برای یافتن حالتهای صفحه در فتوشاپ وجود دارد. یکی در نوار منو در بالای صفحه است. به منوی View در نوار منو بروید و حالت صفحه را انتخاب کنید. از اینجا می توانید بین حالت استاندارد صفحه ، حالت تمام صفحه با نوار منو و حالت تمام صفحه جابجا شوید. علامت تیک کنار حالت استاندارد صفحه به معنای فعال بودن آن است. ما هر کدام از این حالت های صفحه نمایش را بررسی خواهیم کرد ، بنابراین حالت استاندارد را فعلاً انتخاب کنید:
مشاهده حالتهای صفحه از منوی View در فتوشاپ.
مشاهده حالتهای صفحه از منوی View.
مکان دیگر برای یافتن حالت های صفحه ، نوار ابزار در سمت چپ صفحه است. نماد Screen Mode آخرین نماد در پایین است. روی آی کلیک کرده و نگه دارید تا منوی پرواز را مشاهده کنید و سپس از صفحه فهرست حالت را انتخاب کنید. مربع کوچک کنار حالت استاندارد صفحه به این معنی است که در حال حاضر فعال است. مجدداً ، حالت استاندارد را فعلاً انتخاب کنید:
مشاهده حالتهای صفحه در پایین نوار ابزار در فتوشاپ.
مشاهده حالتهای صفحه در پایین نوار ابزار.
حالت استاندارد صفحه
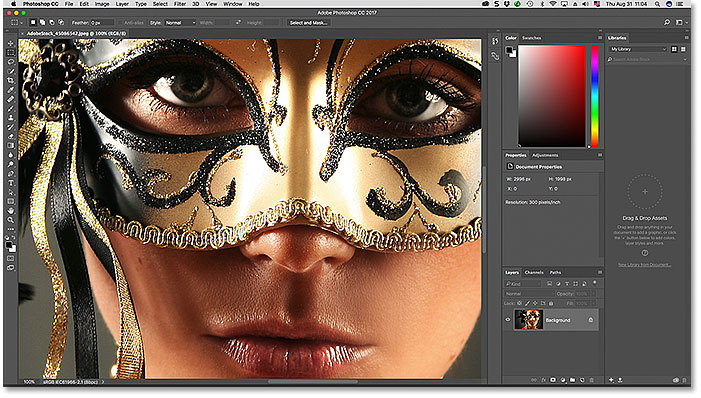
بیایید با بررسی حالت استاندارد صفحه شروع کنیم. این تصویری است که من در حال حاضر در فتوشاپ باز کرده ام (ع ماسک از Adobe Stock):
تصویر 45086542 دارای مجوز از Adobe Stock. مورد استفاده توسط Photoshop Essentials.com
حالت استاندارد صفحه در فتوشاپ.
به طور پیش فرض ، فتوشاپ از حالت استاندارد صفحه استفاده می کند ، حالتی که ما در اینجا به آن نگاه می کنیم. حالت استاندارد صفحه نمایش ، تمام رابط فتوشاپ شامل نوار ابزار در سمت چپ و پنل ها در سمت راست را نشان می دهد. همچنین شامل نوار منو و نوار گزینه ها در بالای صفحه است. زبانه بالای پنجره سند ، میله های پیمایش در سمت راست و پایین و نوار وضعیت در پایین سمت چپ پنجره سند ، همه نیز نمایش داده می شوند. حالت استاندارد صفحه نمایش به ما امکان دسترسی سریع به همه چیزهایی را که نیاز داریم می دهد ، اما بیشترین املاک و مستغلات را نیز اشغال می کند.
حالتهای صفحه در مقابل حالتهای نمایش
به نظر نمی رسد که رابط کاربری مانع از تصویر من شده باشد ، اما دلیل این امر این است که من با استفاده از حالت Fit on Screen View تصویر را مشاهده می کنم. برخلاف حالت های صفحه که قسمت های مختلف رابط را نشان می دهند یا پنهان می کنند ، حالت های مشاهده در فتوشاپ سطح بزرگنمایی سند را کنترل می کنند. با بالا رفتن از منوی View در نوار منو و انتخاب Fit on Screen ، می توانید تصویر خود را در همان حالت View که استفاده می کنم مشاهده کنید:
انتخاب حالت Fit on Screen view در فتوشاپ.
انتخاب "Fit on Screen" از منوی View.
در حالت Fit on Screen ، فتوشاپ سطح بزرگنمایی را بر روی هر آنچه برای تصویر لازم باشد تنظیم می کند تا تصویر کاملاً در منطقه قابل مشاهده از پنجره سند قرار گیرد. بیایید ببینیم اگر حالت نمای متفاوتی را انتخاب کنیم چه اتفاقی می افتد. من به منوی View در نوار منو باز خواهم گشت ، و این بار 100٪ را انتخاب می کنم:
انتخاب حالت مشاهده 100 درصدی در فتوشاپ.
تغییر حالت 100٪ مشاهده.
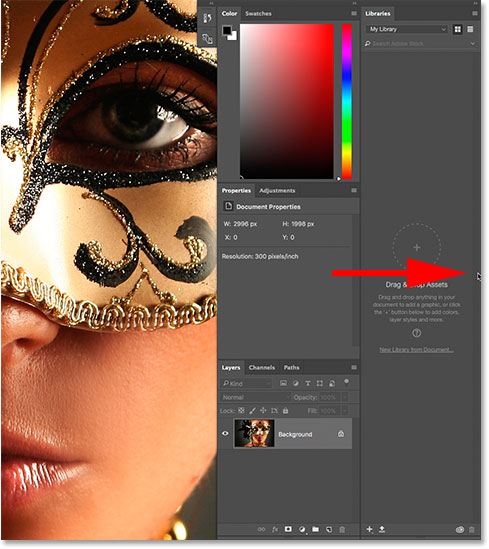
100٪ View Mode فوراً سطح بزرگنمایی را به 100٪ می رساند ، به این معنی که هر پیکسل در عکس اکنون دقیقاً یک پیکسل روی صفحه شما را اشغال می کند. این به ما امکان می دهد تصویر را با جزئیات کامل مشاهده کنیم. اما همچنین به این معنی است که عکس اکنون خیلی بزرگ است و نمی تواند کاملاً در محدوده قابل مشاهده سند قرار گیرد. و این همان جایی است که رابط کاربری مانع می شود. پانل های سمت راست بزرگترین مشکل هستند که باعث می شود بسیاری از تصاویر از دید جلوگیری کنند. این مسئله حتی در صفحه های کوچکتر با وضوح پایین صفحه نمایش بدتر است:
بزرگنمایی اندازه بازدید 100 درصدی.
با بزرگنمایی نزدیکتر به تصویر ، شلوغی رابط بیشتر به یک مشکل تبدیل می شود.
حالت تمام صفحه با نوار منو
اگر می خواهید کمی بیشتر به خود فرصت کار دهید ، می توانید به حالت دوم صفحه نمایش از سه حالت فتوشاپ بروید ، معروف به حالت تمام صفحه با نوار منو. برای انتخاب آن ، به منوی View بروید ، حالت Screen را انتخاب کنید ، و سپس حالت Full Screen Mode With Menu Bar را انتخاب کنید. یا ، یک راه سریعتر این است که روی نماد حالت صفحه در ربات کلیک کرده و نگه دارید
درباره این سایت